JavaScript-jQuery講座
JavaScript-jQueryスクールの講座案内
[使用OS:Windows、Linux]
オモドックJavaScriptスクールはWebデザイナーまたはWebデザイナーを目指す人のためのJavaScriptの学校です。「全くのプログラミング初心者」でも受講できるスクールです。
当スクールは小規模教室のため先生と生徒との距離が近く、きめの細かいサポートを通して、ひとりひとりの理解度に見合った指導を徹底して行っております。
JavaScriptの就職活動に、またJavaScriptのスキルアップにぜひ当JavaScriptスクールをご利用ください。
【目女】
1.JavaScriptのみを学びたい方JavaScript-jQuery25回講座
《対象:言語当スクールは小規模教室のため先生と生徒との距離が近く、きめの細かいサポートを通して、ひとりひとりの理解度に見合った指導を徹底して行っております。
JavaScriptの就職活動に、またJavaScriptのスキルアップにぜひ当JavaScriptスクールをご利用ください。
【目女】
1.JavaScriptのみを学びたい方JavaScript-jQuery25回講座
JavaScript-jQuery25回講座(1回2時間、計50時間) |
|
受講費用 |
178,000円(入学金+教材費含む) |
受講期間 |
標準:週2回で3ヶ月(最短:週8回で3週間、最長:週1回で6ヶ月) |
受講対象 |
14歳以上の中高生からシニアまで。書籍やYoutubeを見ても分からない人。 |
目指す職種 |
リッチUI開発、Webアプリ開発、Webプログラマ |
講座の内容 |
JavaScript基礎7回、Ajax8回、jQuery10回(詳細内容、制作する物) |
|
プログラミング初心者向けのJavaScript講座です。 最初の「1.JavaScriptセクション」では簡単なJavaScript制作を通して「プログラミング用語の基礎」「JavaScriptの基礎」「オブジェクト指向言語の基礎」を学びます。次の「2.Ajaxセクション」では、Ajaxの基礎としてGoogleマップAPIを使った「画像のAjax」プログラム制作を学び、「Ajaxの応用」および要素タグをオブジェクト化する「DOMオブジェクトの基礎」を学んで、Ajaxの拡張技術「非同期通信」を学びます。 次の「3.jQueryセクション」では「jQueryの基礎」を学び、「jQueryを使ったAjax」を学んでから、Webサイトに高付加価値を与える「リッチなインターフェース制作」を学びます。 各種ウインドウ操作、本日の日付表示、時間帯別テキスト表示、オンマウス、メニュー同期、2度押し防止、 インクリメンタル検索、クロスドメイン、AutoComplete機能、サジェスト機能 アコーディオンメニュー、タブメニュー、プルダウンメニュー、モーダルウインドウ画像版、モーダルウインドウAjax版、スライドショー |
|
JavaScriptとは何か…
JavaScriptはインターネットの初期のころから存在するWebデザインにとって最も重要なプログラミング言語の1つです。主な役割はhtmlによる静的なHomePageに動的な要素、動きを与えることです。定番のものでは画像にマウスを乗せると「色が変わる」とか「へこむ」といったオンマウスが有名です。
初期のころはブラウザ内を動かすことしかできませんでしたが、Ajax機能の追加によりインターネットサーバとの非同期通信が可能となり、より発展した動きを演出したり高機能を持たせることが可能になりました。
Ajaxとは何か…
AjaxはAsynchronous(非同期通信)、JavaScript、XMLの3つの単語の頭文字を組み合わせた造語です。つまりプログラミング言語名ではなくプログラムの機能名だといえます。あくまでも使用する言語はJavaScriptになります。
ただしこれまでのJavaScriptはサーバとの通信機能を持っておらず、ブラウザ内でhtmlを補佐する役割しかありませんでした。
しかし新たに登場したAjaxは、ユーザーが気づかないほどのすばやいスピードでサーバとの通信を行う「非同期通信」が特徴です。
これまでの「同期通信」は、「送信」ボタンを押した後に必ず「待つ」という時間帯が必要でしたが、「非同期通信」は一切「待たない」通信です。
そのため次世代Webの「Web2.0」の中心技術といわれています。
代表的なAjaxとは…
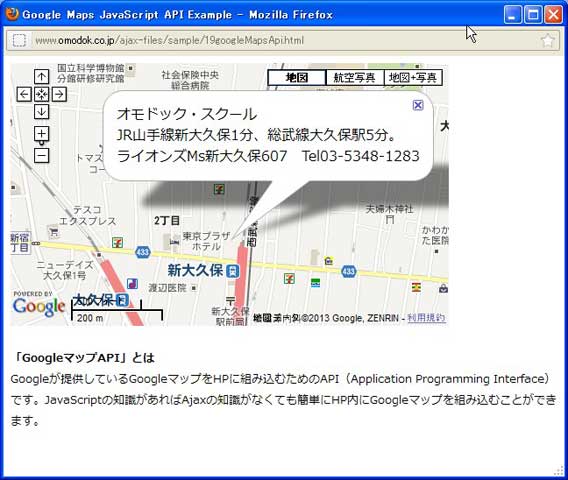
- 「Googleマップ_API」 Ajaxには「画像のAjax」と「テキストのAjax」があり、「画像のAjax」の代表が「Googleマップ」です。HP内の好きな場所に「Googleマップ」を表示できます。
- 「サジェスト機能」 「テキストのAjax」の代表は「Googleサジェスト」でおなじみの入力補完機能です。メニュー部分はselectタグではなく、CSSスタイルシートとDOMオブジェクトを使って作成します。
- 「インクリメント検索」 「テキストのAjax」のもうひとつの代表は「インクリメンタル検索」です。これは送信ボタンを押さなくても文字入力を感知して逐次検索を行ってくれる便利な機能です。
jQueryとは何か…
jQueryはAjaxの実装を容易にし、さらにリッチインターフェース制作に役立つ機能を提供してくれるJavaScriptライブラリです。ライブラリとは図書館の本のようにみんなで使うことを前提にしたプログラム集のことです。
実は一般的なAjaxプログラムはかなりやっかいなプログラムのため、Webデザイナー向けというよりは完全にWebプログラマ向けです。
しかしjQueryを使えばWebデザイナーでもAjaxを簡単に扱えるようになります。
またWebデザイナーが普段から使っているHTMLやCSSを組み合わせると、リッチインターフェースが簡単に作れるようになります。
まさにこれからのWebデザイナーにぴったりのJavaScriptライブラリです。
ここで制作する主なものは下記です。
- 「アコーディオンメニュー」 クリックするとアコーディオンが開くように表示されるメニュー。
- 「タブメニュー」 画面遷移することなく1ページ内の複数のタブを切り替えて表示するメニュー。
- 「プルダウンメニュー」 プルダウンメニューが滑らかにスライドダウンしたりスライドアップしたりするメニュー。
- 「モーダルウインドウ画像版」 Lightbox風に黒い背景の上に画像やテキストを表示する画面。
- 「モーダルウインドウAjax版」 モーダルウインドウ内に非同期通信で読み込んだテキストを表示。
|
|
|

|資料ダウンロード |学校説明の予約 |LINEから質問 |
|
|
|問合せ:|
Pythonデータ分析
|JavaScript-jQuery
||
Javaスクール
|Ruby on Rails
||
PHP7-MySQL
|Rust/C言語/C#
||資料ダウンロード |学校説明の予約 |LINEから質問 |
|
交通アクセス
|スクールの特徴
||
授業料の一覧
|就職バックアップ
||問合せ:|